Project Vision
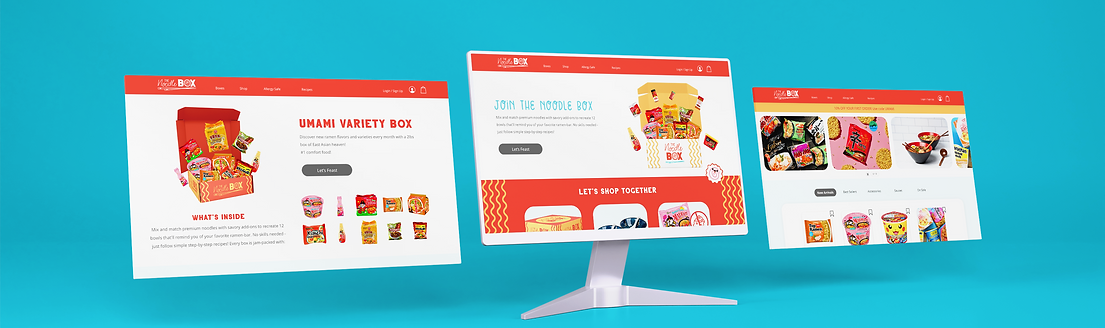
The Noodle Box is designed to be a responsive website for a food subscription service. The goal is to make sure the user has access to specific and unique products they cannot obtain anywhere else.
The Obstacle
The everyday user needs an website they can access on any device at any moment of their day. Whether it is a student needing inexpensive food to a parent who wants to switch up the dinner menu for the week.

Timeline
October 2022 - March 2023
My Role
Lead UX designer, UX/UI researcher designing a responsive website from conception to delivery.

The Goal
Design a responsive website that allows users to access their favorite food subscription service on any device, anytime. In this project, I took a goal-directed design approach that proved to be quite effective in the design efforts. I conducted interviews, created paper and digital wire-framing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs. I began by asking some initial key questions to help expand upon the results obtained from the qualitative and quantitative data research.
“What challenges could I face moving forward?”
“Which platform do our consumers use the most”
I conducted online research and personal interviews to collect current data based on the average type food box subscriber (internationally, and locally). The primary group of subscribers consisted of young women looking to change up their selection of meals.
I then used an affinity diagram to separate the data into groups of tasks which were further categorized by high level goals for improvement in the apps navigation, accessibility, and page format.
Recognizing the conflicts of interest from each audience allowed me to focus on shaping user goals and how those goals would in-turn also affect the site.



Our User's Journey

The goal of our user journey is to make sure the user is able to easily navigate through the subscription process making sure customizable options are easily found. In this project, I took a goal-directed design approach that proved to be quite effective in the design efforts. Mapping Emily’s user journey revealed how helpful it would be to have multiple accessibility options for people with different types of disabilities.
Wire-framing & Flow

After sketching out some p&p wire-frames and thinking through the preliminary flow, I reviewed what was necessary, unnecessary , and what areas needed improvement. I poured a lot of time into this step to make sure I had the finishing touches on the underlying UX before moving onto the visuals.
Iteration
After creating the low-fidelity prototype from my wire-frames, I prepared a questionnaire for participants to fill out before I began conducting a usability test. I asked 5 - 8 different participants to run through different scenarios in the prototype in hopes of gathering enough feedback to use for the next set of design iterations.
Improvements to the Design

1 | Visual Appearance
By creating a simpler format and flow, it allowed less confusion throughout the user journey. Taking out unnecessary elements and obstacles that prevented the user from completing the initial task of ordering a subscription service.

2 | Accessibility
Using a unique color palette and simple visuals helps give users a better understanding and intention of the app. The use of this color palette was better suited for users with visual impairments, or color blindness.
The Style Guide

Takeaways
I wanted to communicate the importance of expressing oneself through different creative outlets. This process was important and fun to learn. With using the goal-directed design process, I can definitely see it being useful in future projects.